
В этом уроке я сделаю обзор современного редактора страниц Gutenberg, который сменил устаревший классический редактор.
Так же расскажу как работать с текстом и ссылками.
Gutenberg — конструктор, который позволяет пользователям создавать страницы и записи с помощью блоков, каждый из которых выполняет определенную функцию (текстовый блок, изображение, галерея, кнопка и т. д.)
Более подробно и с примерами тему разбираю в видео:
Основные особенности редактора Gutenberg
- Блок-конструктор. Пользователи могут легко добавлять блоки на страницу и изменять их положение и внешний вид. Блоки могут содержать текст, изображения, видео, формы и многое другое.
- Режим предварительного просмотра. Можно увидеть, как будет выглядеть страница до публикации. Это помогает убедиться, что все элементы расположены правильно и выглядят так, как задумано.
- Поддержка различных устройств. Гутенберг оптимизирован для работы на разных устройствах, включая компьютеры, планшеты и мобильные телефоны.
- Шаблоны. Включает готовые шаблоны для различных типов страниц, таких как домашняя страница, портфолио, блог и т. д., что упрощает создание профессионального дизайна.
- SEO-дружественность. Редактор поддерживает SEO-оптимизацию, позволяя пользователям управлять метаданными и другими SEO-параметрами.
- Мультимедийная поддержка. Поддерживает добавление мультимедиа файлов, таких как изображения, видео и аудио, непосредственно в блоки.
- Социальные сети. Включает инструменты для интеграции социальных сетей, такие как кнопки «Поделиться» и виджеты для отображения лент.
- Адаптивность. Автоматически адаптирует контент под различные размеры экранов и разрешения.
- Интеграция с плагинами. Поддерживает интеграцию с популярными плагинами WordPress, такими как Yoast SEO, WooCommerce и другими.
Рабочая область редактора
Основную часть занимает контентная область, где мы можем вводить заголовок и весь остальной контент страницы.
Справа выводится атрибуты страницы либо блока. Слева выводится список элементов, которые мы можем использовать для построения страницы. Справа панель атрибутов страницы или выбранного блока. Так же над каждым блоком сверху всплывает меню иконок для настройки.

По моему мнению самый нужный инструмент — это дерево (список) блоков. Для этого используйте иконку с тремя полосками.
Список блоков позволяет:
- перетаскивать блоки мышью;
- вставлять блоки внутрь других;
- клонировать, удалять;
- выделять сразу несколько блоков.
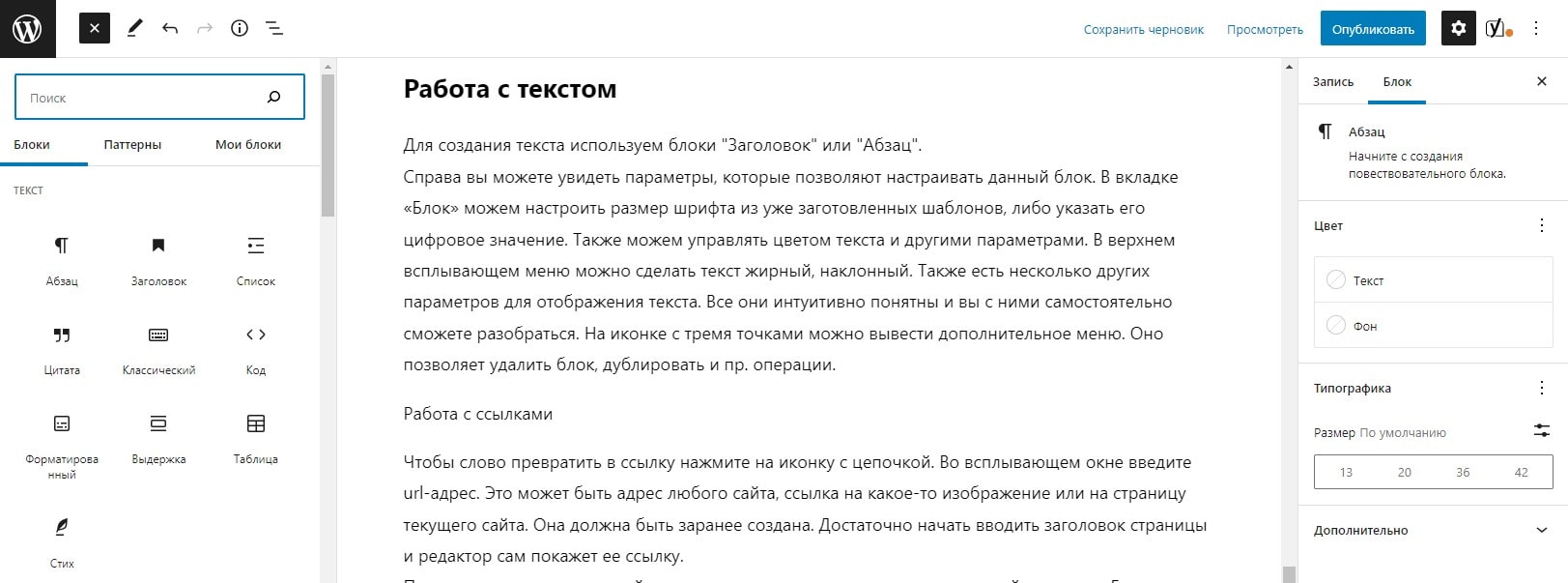
Работа с текстом
Коллекция блоков отображается по нажатию на синюю иконку с плюсом. Для создания текста используем блоки «Заголовок» или «Абзац».
Справа вы можете увидеть параметры, которые позволяют настраивать данный блок. Во вкладке «Блок» можем настроить размер шрифта из уже заготовленных шаблонов, либо указать его цифровое значение. Также можем управлять цветом текста и другими параметрами.
В верхнем всплывающем меню можно сделать текст жирный, наклонный. Также есть несколько других параметров для отображения текста. Все они интуитивно понятны и вы с ними самостоятельно сможете разобраться.
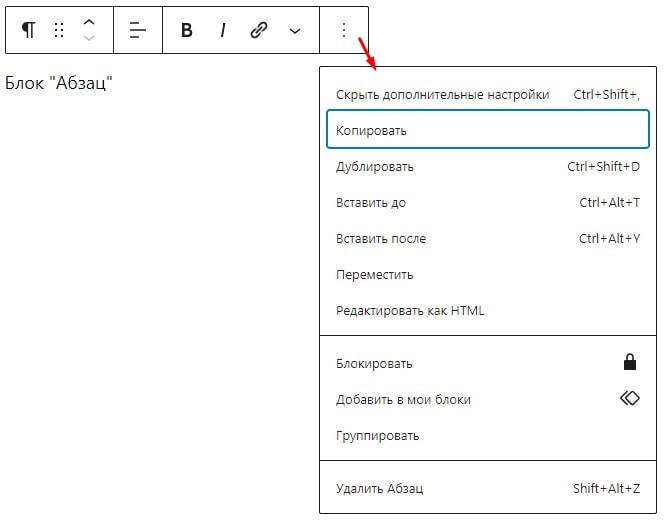
На иконке с тремя точками можно вывести дополнительное меню. Оно позволяет удалить блок, дублировать и пр. операции.
Вставка ссылок
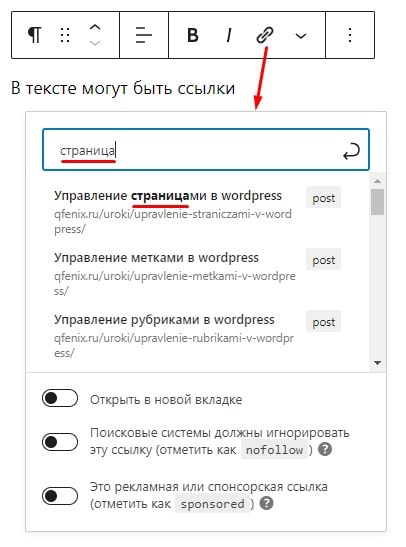
Чтобы слово превратить в ссылку нажмите на иконку с цепочкой. Во всплывающем окне введите url-адрес. Это может быть адрес любого сайта, ссылка на какое-то изображение или на страницу текущего сайта. Она должна быть заранее создана. Достаточно начать вводить заголовок страницы и редактор сам покажет ее ссылку.
Просмотр результата
После сохранения изменений внизу всплывает ссылка для просмотра новой страницы. Если вы не успели на нее нажать, то эту ссылку можно найти в параметрах страницы (правая колонка). Переходим на вкладку «Страница» и в атрибутах ищем «Постоянная ссылка».
Редактор Gutenberg является мощным инструментом для создания и управления контентом на веб-сайтах, особенно для тех, кто хочет иметь гибкость и удобство при создании страниц и записей.