Не редко эти понятия путают или считают равнозначными.
Разберемся что есть что.

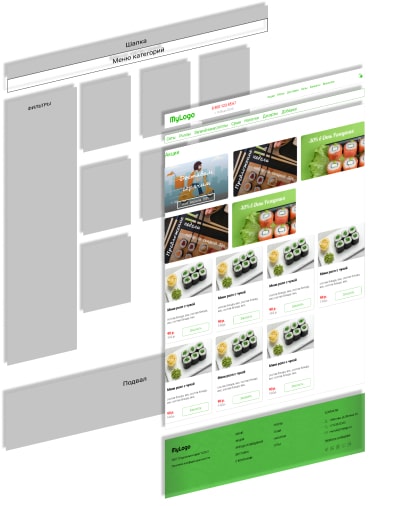
Прототип
Это черновик сайта — на котором схематично отображают где будут располагаться функциональные блоки: слайдеры, меню, кнопки, ссылки, изображения, тексты…
Для чего заказчику нужен прототип?
1) На ранних сроках представить внешний вид сайта. Возможно именно на этом шаге вы увидите новые идеи или недостатки.
2) Возможность более точной оценки сроков и бюджета полного объема работ.
3) Можно представить как в дальнейшем развивать сайт.

Макет
Это то как будет выглядеть работающий сайт на экране, включая все элементы дизайна (всплывающие окна, формы и кнопки и т.д). В макет также входит дизайн для мобильных экранов.
Дизайн
Это больше процесс чем результат. Это деятельность направленная на проектирование сайтов. Сюда включены разработка концепции, прототипирование, прорисовка макета.

Очень часто под термином «дизайн» понимают результат работ в графической программе по визуализации сайта. Простыми словами, это когда дизайнер рисует сайт в photoshop или figma для последующей передачи файлов верстальщику.
