
Адаптивный сайт – интернет сайт, который подстраивается под размер экрана монитора, планшета, смартфона.
Адаптивная верстка – html и css код который позволяет браузеру перестраивать блоки сайта под разные экраны.
Как появились адаптивные сайты
Во времена, когда появились первые смартфоны, разработчики сайтов задумались: как же показывать сайт на маленьком экране?
Благо, тогда скорость интернета оставляла желать лучшего, да и смартфоны были мало у кого. Поэтому процент посетителей сайта с мобильных устройств стремился к нулю.
Но время шло и смартфоны с планшетами становились популярнее. Интернет стал шустрее. И тогда придумали делать мобильную версию сайта.
По архитектуре это был отдельный сайт, с другим дизайном и легковесными изображениями. Тем, кто желал продавать on-line, приходилось тратиться на разработку сразу двух сайтов.
Обычный сайт на мобилках загружался очень долго и не вмещался на экране. Пользователю приходилось двигать страницу вбок, чтобы прочитать контент.
Но технологии развивались, а пользователей мобильным интернетом становилось больше.
Сегодня мобильную версию сайта можно считать атавизмом.
Современные сайты делаются адаптивными.
Это значит, что один сайт выглядит красиво на любых экранах.
Сайт подстраивается под ваш гаджет и меняет расположение блоков.
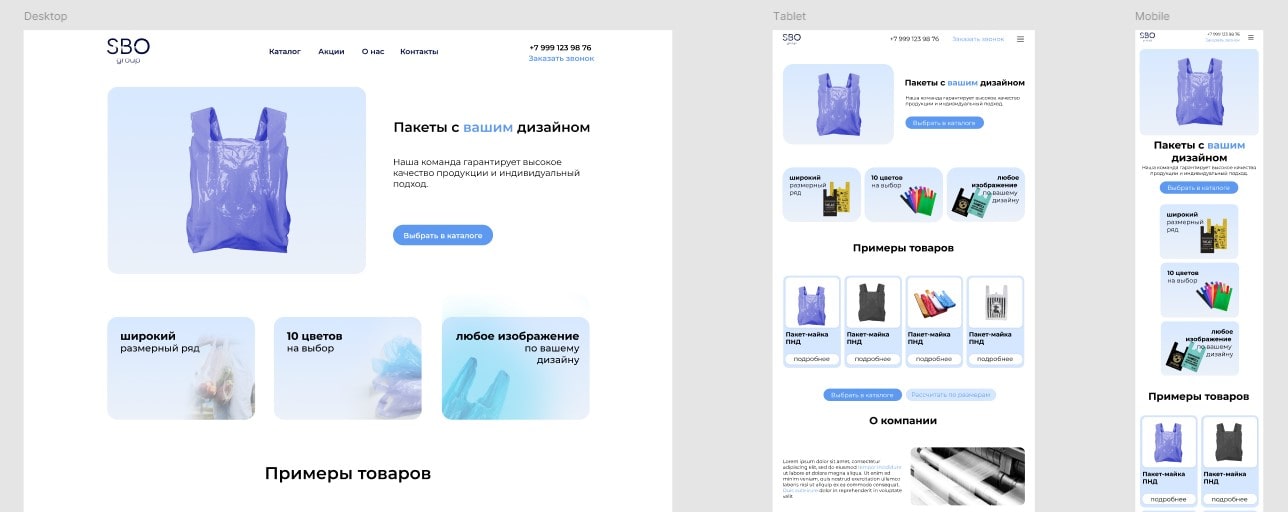
Пример адаптивного сайта
Сейчас трудно найти сайт без адаптивной верстки. Свои сайты я всегда разрабатываю под разные экраны. Вот примеры:

Вы прямо сейчас можете проверить любой сайт на адаптивность. Откройте его в браузере и мышью меняйте ширину окна браузера. Если на ваших глазах различные элементы сайта и текст меняют свой размер и расположение, то перед вами адаптивный сайт. Если этого не происходит, то сайт не адаптивен — требуется доработка.
Адаптивный мобильный сайт – обязательное условие веб разработки
Современные сайты по умолчанию должны быть адаптивными и это должно быть включено в стоимость разработки. Уже на этапе создания дизайна вам должны показать, как будет выглядеть сайт на большом и мобильном экране, а еще лучше и на планшете. Современные макеты, шаблоны, темы создаются адаптивными.
Адаптивный сайт это уже не преимущество разработчика — это его обязанность и показатель компетентности.
На просторах интернета до сих пор встречаются сайты не адаптированные под мобильные экраны. Но если ты ведешь бизнес, то обязан быть в курсе где обитает твой покупатель. А статистика популярных поисковых систем говорит что доля мобильных пользователей уже давно перевалила за 50%.
Как сделать сайт адаптивным
Адаптировать старый сайт под разные устройства не такой уж и сложный процесс. Тем более когда это делают соответствующие специалисты, а владельцу остается заниматься своими делами и контролировать.
Процесс создания адаптивности:
Отрисовываем адаптивный дизайн-макет
Это необязательное условие. Опытный разработчик может сам перестроить блоки под малые экраны. Но для исключения споров с верстальщиком, макет лучше отрисовать.

Для создания адаптивного дизайна сайта нужно учесть несколько ключевых моментов:
- Создаем макеты для различных типов экранов, таких как мобильные телефоны, планшеты и настольные компьютеры.
- Убедитесь, что контент на вашем сайте легко читаем и доступен на всех устройствах. Используйте адаптивные шрифты и размеры текста, чтобы они были читаемыми на маленьких экранах.
- Навигационные элементы удобны в использовании. Например, меню должно раскрываться при нажатии на кнопку «гамбургер».
Создаем адаптивную html верстку и добавить css код
- Меняем код страницы. Иногда требуется переделать верстку страниц. И обязательно добавить css стили. Для этого применяют медиа-запросы в css — они изменяют вид блоков в зависимости от ширины экрана.
- Изображения должны автоматически масштабироваться и подстраиваться под размеры экрана. Здесь используются css свойства max-width и height, чтобы изображения не превышали определенных размеров.
- Тестируем сайт на различных устройствах и браузерах, чтобы убедиться, что он работает корректно и выглядит хорошо на каждом из них.



