Давным-давно, во времена когда появились первые смартфоны, разработчики сайтов задумались: как же показывать сайт на маленьком экране?
Благо, тогда скорость интернета оставляла желать лучшего, да и смартфоны были мало у кого. Поэтому процент посетителей сайта с мобильных устройств стремился к нулю.
Но время шло и смартфоны с планшетами становились популярнее. Интернет стал шустрее. И тогда придумали делать мобильную версию сайта.
По архитектуре это был отдельный сайт, с другим дизайном и легковесными изображениями. Тем кто желал продавать on-line, приходилось тратиться на разработку сразу двух сайтов.
Обычный сайт на мобилках загружался очень долго и не вмещался на экране. Пользователю приходилось двигать страницу вбок, чтобы прочитать контент.
Но технологии развивались, а пользователей мобильным интернетом становилось больше.
Сегодня мобильную версию сайта можно считать атавизмом.
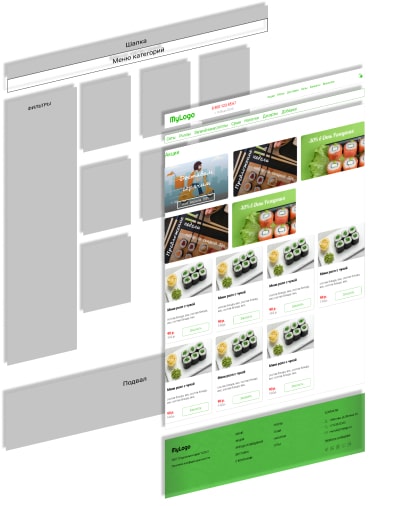
Современные сайты делаются адаптивными.
Это значит что один сайт выглядит красиво на любых экранах. Он как бы подстраивается под ваш гаджет и меняет расположение блоков.
Вы прямо сейчас можете проверить любой сайт на адаптивность. Откройте его в браузере и мышью меняйте ширину окна браузера. Если на ваших глазах различные элементы сайта и текст меняют свой размер и расположение, то перед вами адаптивный сайт. Если этого не происходит, то сайт не адаптивен — требуется доработка.
Современные сайты по умолчанию должны быть адаптивными и это должно быть включено в стоимость разработки. Уже на этапе создания дизайна вам должны показать как будет выглядеть сайт на большом и мобильном экране, а еще лучше и на планшете. Адаптивный сайт это уже не преимущество разработчика — это его обязанность и показатель компетентности.
На просторах интернета до сих пор встречаются сайты не адаптированные под мобильные экраны. Некоторые владельцы не подозревают об этом поскольку не пользуются интернетом на смартфоне. Но если ты ведешь бизнес, то обязан быть в курсе где обитает твой покупатель. А статистика популярных поисковых систем говорит что доля мобильных пользователей уже давно перевалила за 50%.
Адаптировать старый сайт под разные устройства не такой уж и дорогой процесс. Тем более когда это делают соответствующие специалисты, а владельцу остается заниматься своими делами и контролировать процесс.